Project overview
Course Room is an online learning platform Learn to design and code on Modern softwares and programs.
Designed to help users grow their skills personally and professionally on their own schedule.
Problem
Providing an online learning platform with a a clear learning path Where Users can access their learning platform offline to keep track of their process or watch their courses on their phone.
Objectives & Goals
The aim of this project is to get a better understanding of online learning platform users ’experience and how it can be improved to meet their needs.
Context Designing for the needs of specific users needs based on their learning journey goals and expectations.
My role
UX Research , UX Design , UI Design
My Responsibilities
UX Research
Digital wire-framing
Low-Fi Prototype
High -Fi Prototype
Usability Study
High-Fi Mockups
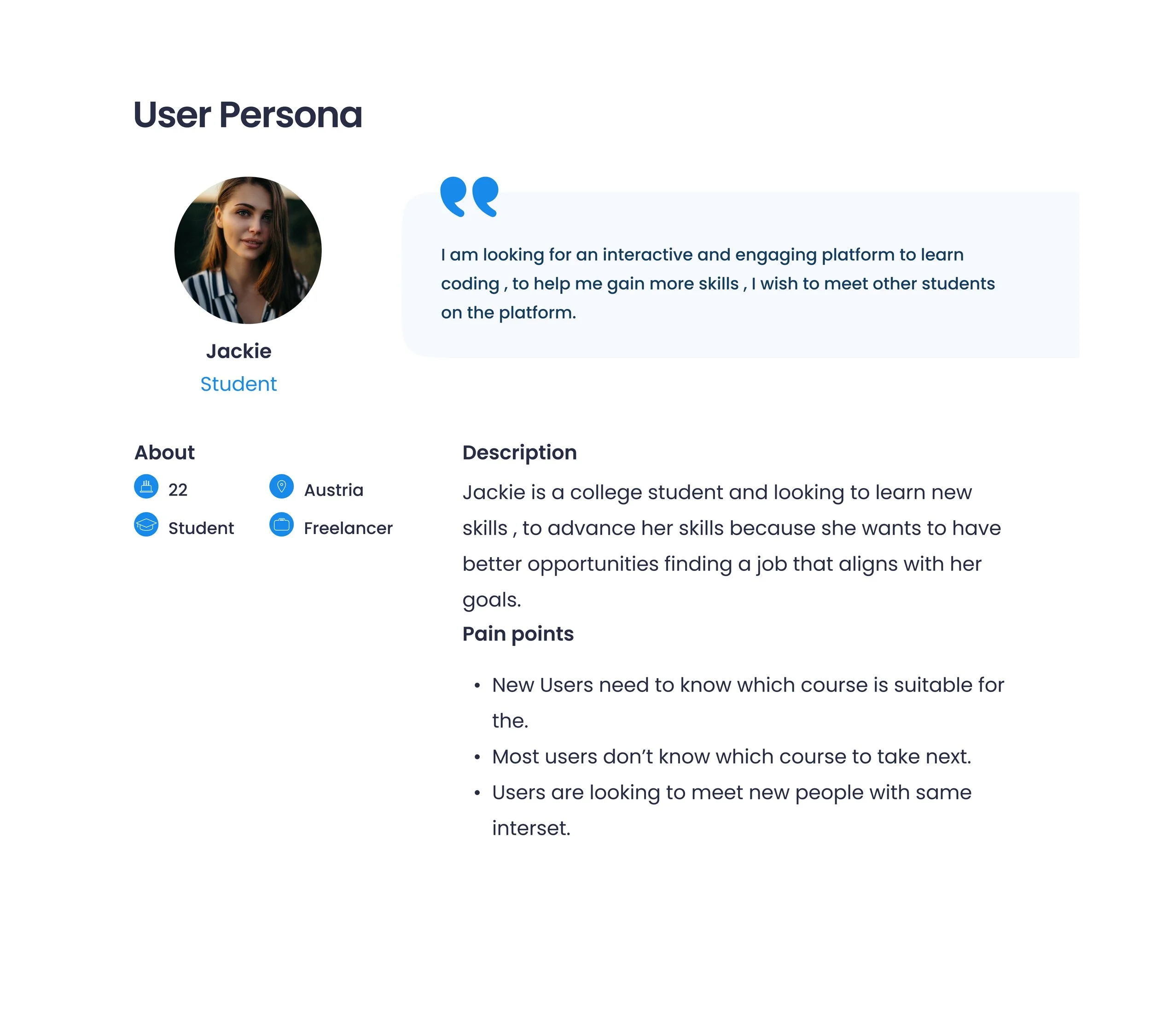
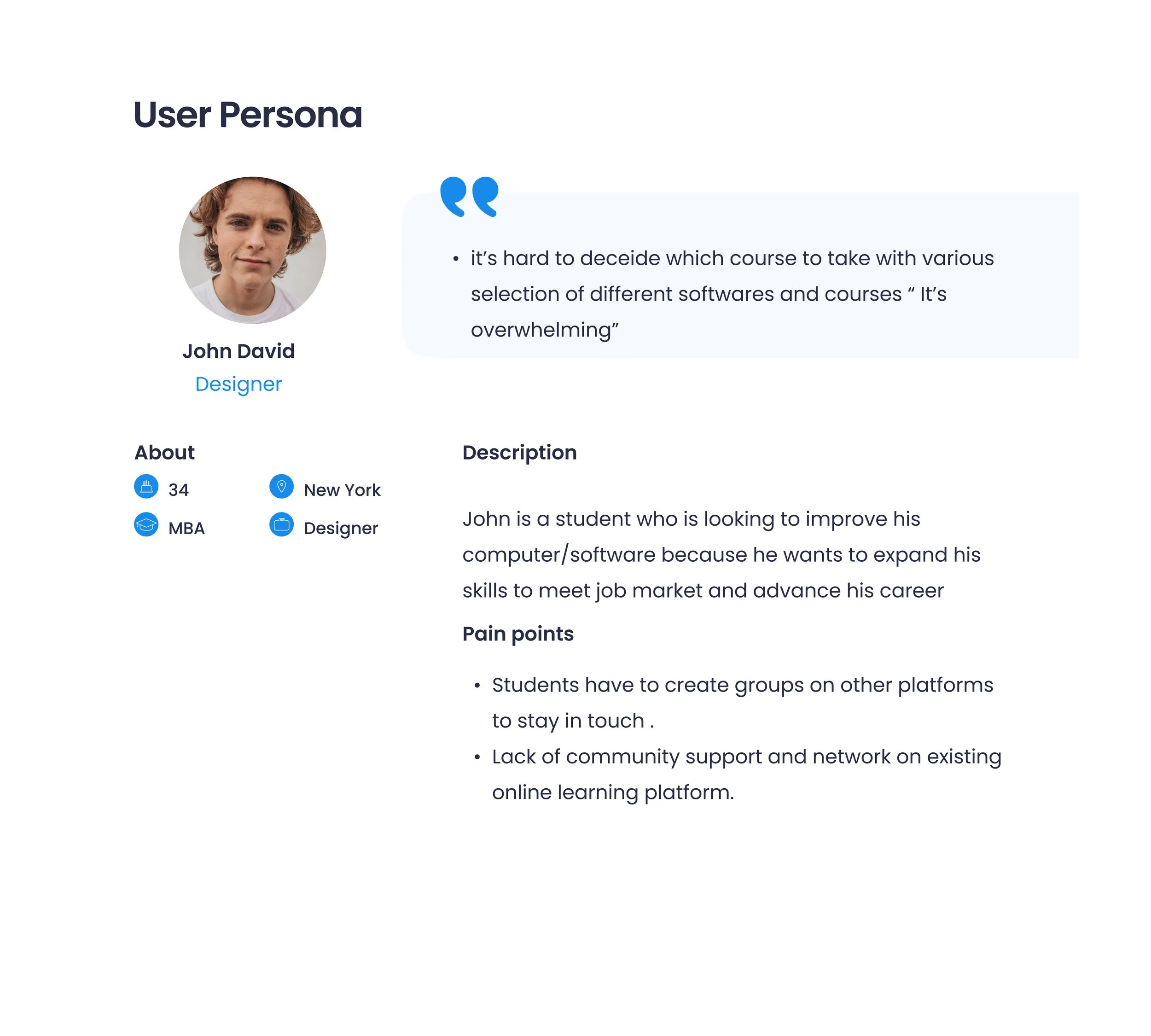
Product Users
The goal was to understand what users want, how they behave and what they need.
User Needs
Users can’t access their learning platform offline to keep track of their process or watch their courses on their phone.
It’s Hard to decide which course to take with a section of various career categories and software.
New learners want to gain insight on the course and if it is the right fit for their learning process.
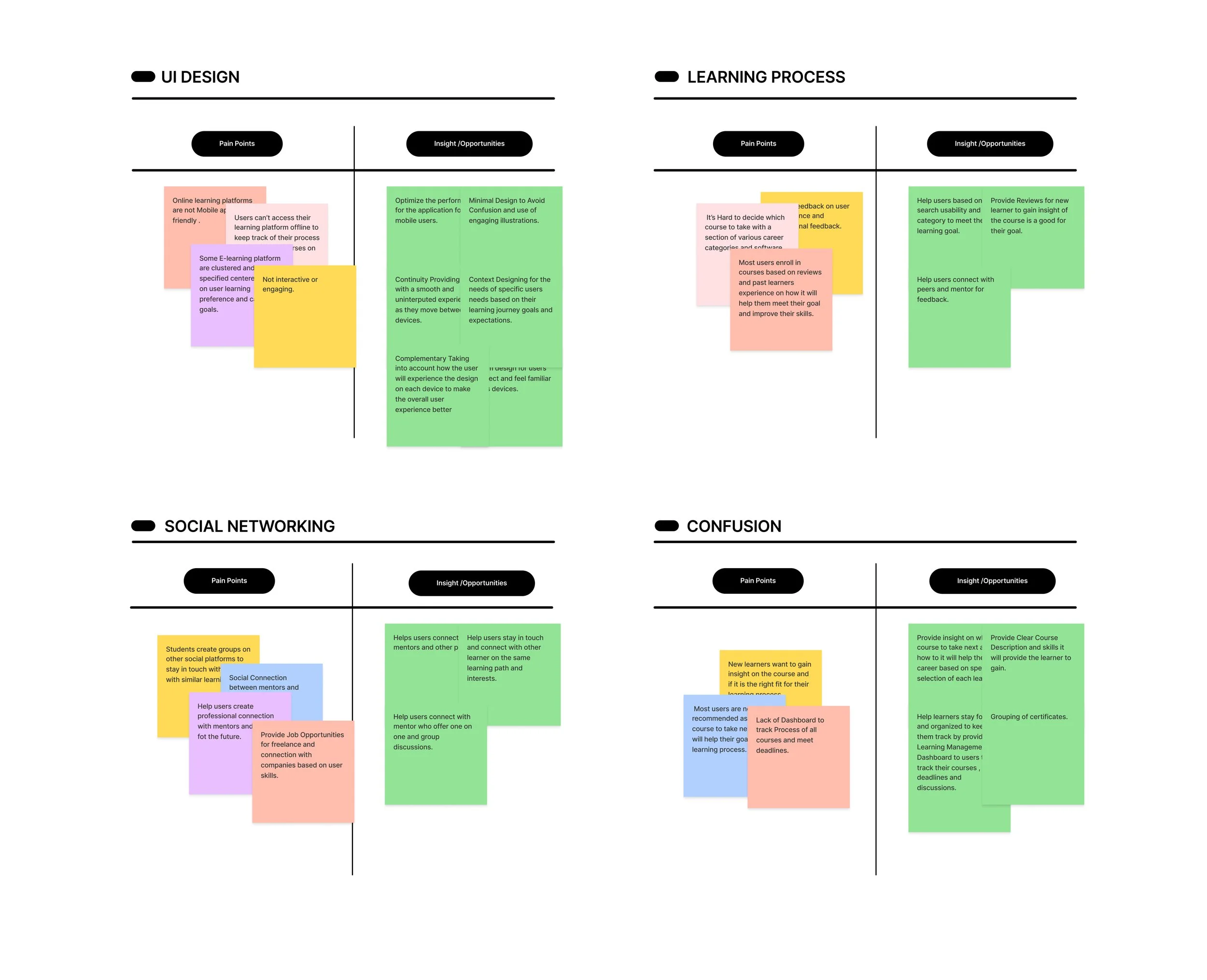
Product User Challenges
Provide Clear Course Learning path and skills it will provide the learner to gain.
Help users based on both search usability and the category to meet their learning goal.New learners want to gain insight on the course and if it is the right fit for their learning process.
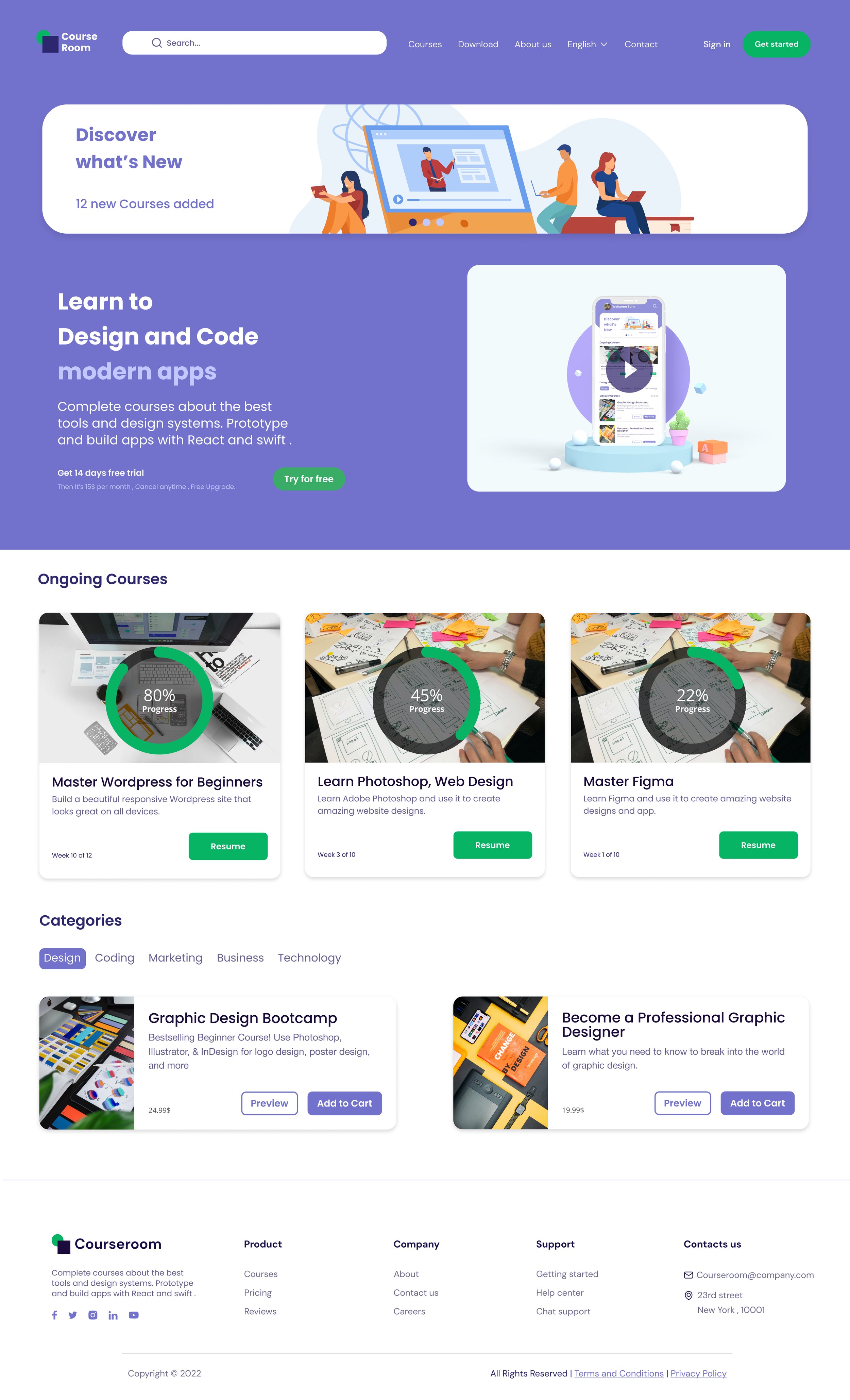
Complementary Taking into account how the user will experience the design on each device to make the overall user experience better
Students create groups on other social platforms to stay in touch with people with similar learning path.

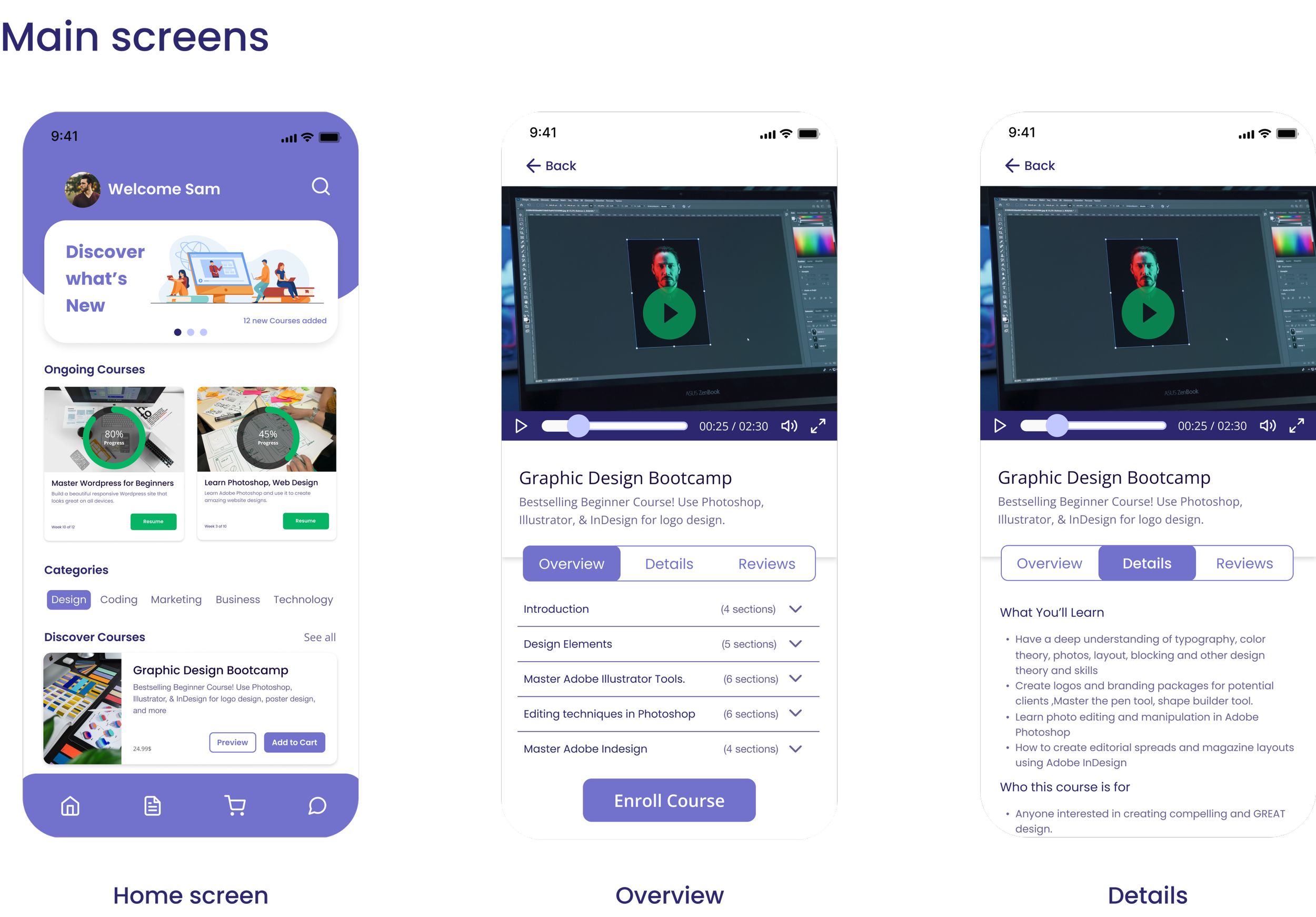
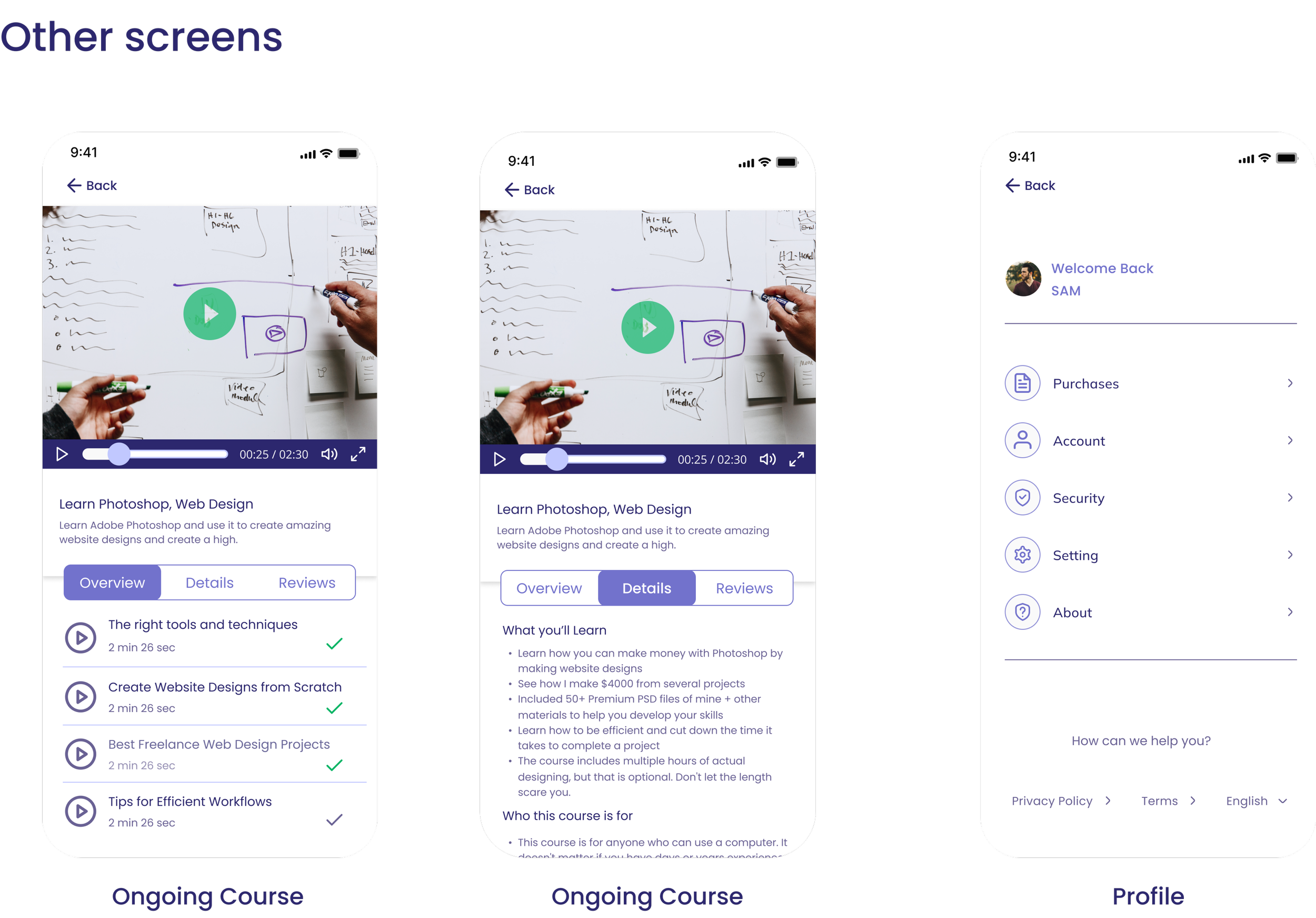
Main Screens





Takeaways
Staying focused on designing for the user personas to avoid overwhelming the user with a lot of unnecessary features.
User research helped to ensure i don’t include any biases in the designs and avoid clustered application that can be overwhelming .
Optimize the performance for the application for mobile users.
Minimal Design to Avoid Confusion and use of engaging illustrations.
Consistency to have a uniform design for users to expect and feel familiar across devices.