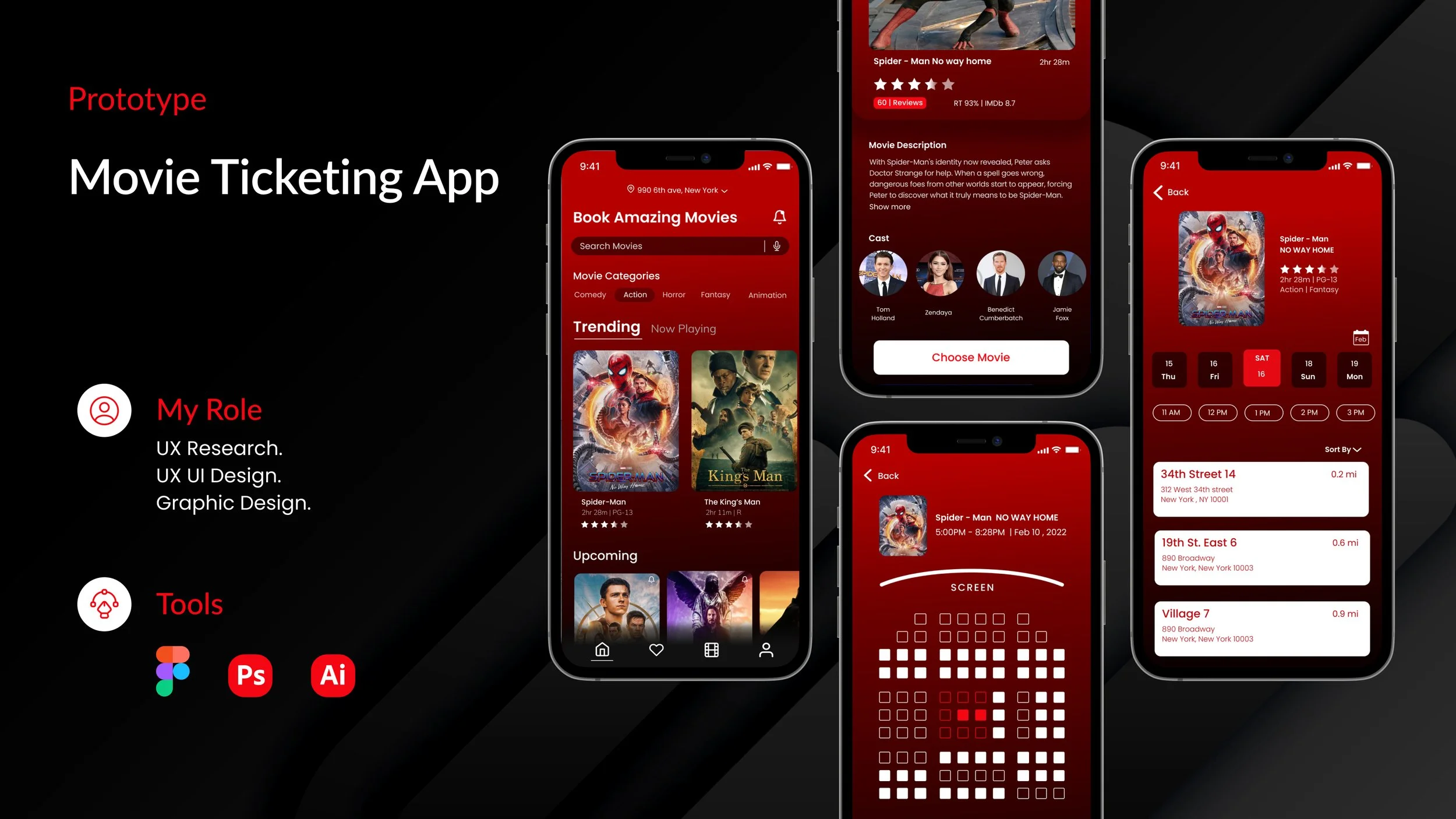
Watch Prototype
Project Overview
In this case study I Designed a Ticketing application for Movie Theater where I focused on understanding the users behaviors , needs and motivations through conducting interviews , surveys and usability study to Building an actual Prototype for the app.

Case Study
Movie Ticketing App
In this case study I Designed a Ticketing application for a Movie Theater where The task was improving the user experience by providing the user with all the needs to Browse and book movies based on the user’s preferences and find the best theater.
My Role
UX Research.
UX UI Design.
Graphic Design.
Tools
Figma.
Adobe Photoshop.
Adobe Illustrator.

My Responsibilities
UX Research.
Digital Wireframes.
Low-Fi Prototypes.
High-Fi Prototypes.
Usability Study.
HIgh-FI Mockups.

The Problem
They're plenty of similar products on the Market.
Showcase the Design in an appealing way.
Help the users choose most convenient movie theatre to go to and movie to watch based on their desired preferences.
Objectives & Goals
Take the product from an idea to reality.
Identify pain points that the user experience.
Help the user choose based on personal preference.
Help the user have everything they need in one place.
Design an app that’s easy for the user to navigate and would save time for a better experience.

Design Process
I have created a user-centered design process focuses on users and their needs by providing a product that is
Usable Making the structure and purpose of the product are clear to everyone.
Enjoyable Creating positive connection by taking a user's thoughts and feelings into account when making products.
Useful Solves the user problems
Equitable Useful to people with diverse backgrounds.

Understanding the user
User research and Pain Points
User Personas and Insights
Competitive Audit and Insights
User journey and Insights
User Flow
User Research
User research helped identify the pain points for a better understanding of the user experience.
Conducting Surveys helped adding more features Than assumptions to help the user have an easy navigation throughout the app while providing the user with the details about currently playing movie and upcoming ones , theater details and perks and deals.
Quantitative Research
Quantitative survey through a series of questions helped to better understanding of frustrations the user might have faced , opportunities to grow and improve .
Pain Points Derived from survey
Experiences User go to movies occasionally , rarely or once a month.
Inconvenience User Knowing which movie to watch but not sure when it’s playing. Trying to choose the closest Movie theater.
Choosing Movies User Finding the right Movie based on Rating or Trending movies .
Long lines User waiting in long lines cause frustration to most users and might cause large groups to be late.
Notification for new movies will be helpful for the user see movies they like and suggested movies. Help them use the app more often.
User Personas
User Journey
Key Insights Derived from User Personas and Journey
Pick A Movie Build an app for movie ticketing that allows the user to choose based on ratings , RT and IMDB on the movies.
Movie and Theater Details Add notifications that allow the user to discover trending movies available , Provide Nearby Theater and Notification for availability.
Book and Pay Allow the user to view theater capacity when booking. Notification availability feature for a movie that was fully booked. Provide information about the movie for more insight.
Competitive Audit
For a better understanding on how to solve the users problem and what could be improved , I went throught a compepetitive audit.
Key Insights Derived from Competitive Audit
Features Provide the user with movie details , theater details.
Interaction Avoid clustered and busy information , give priority to most important features to complete the task , Highlight clickable elements.

Starting The design
Low -Fi Digital wireframes
Hi - Fi Digital wireframes







Refining the design
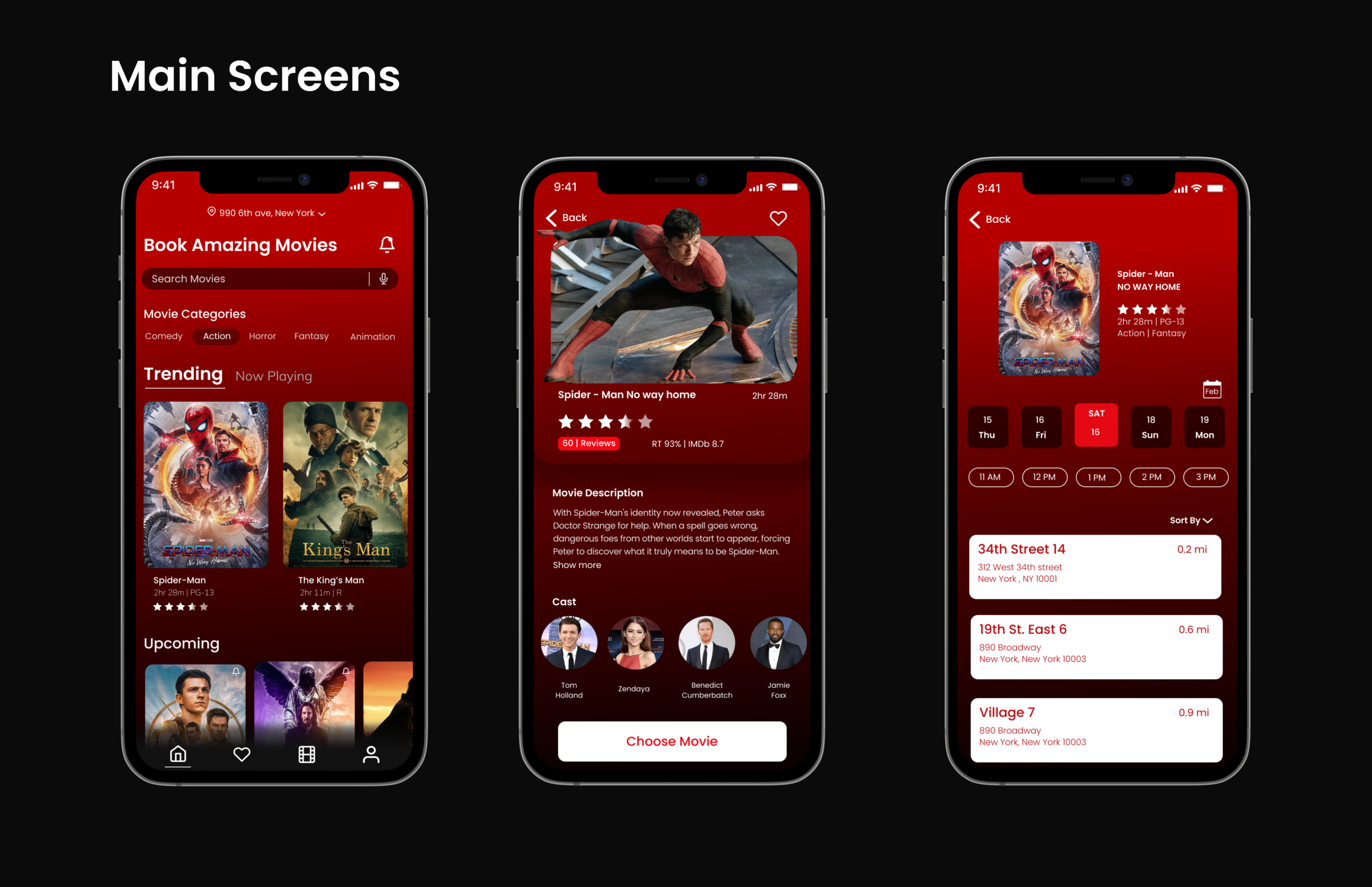
Mockups
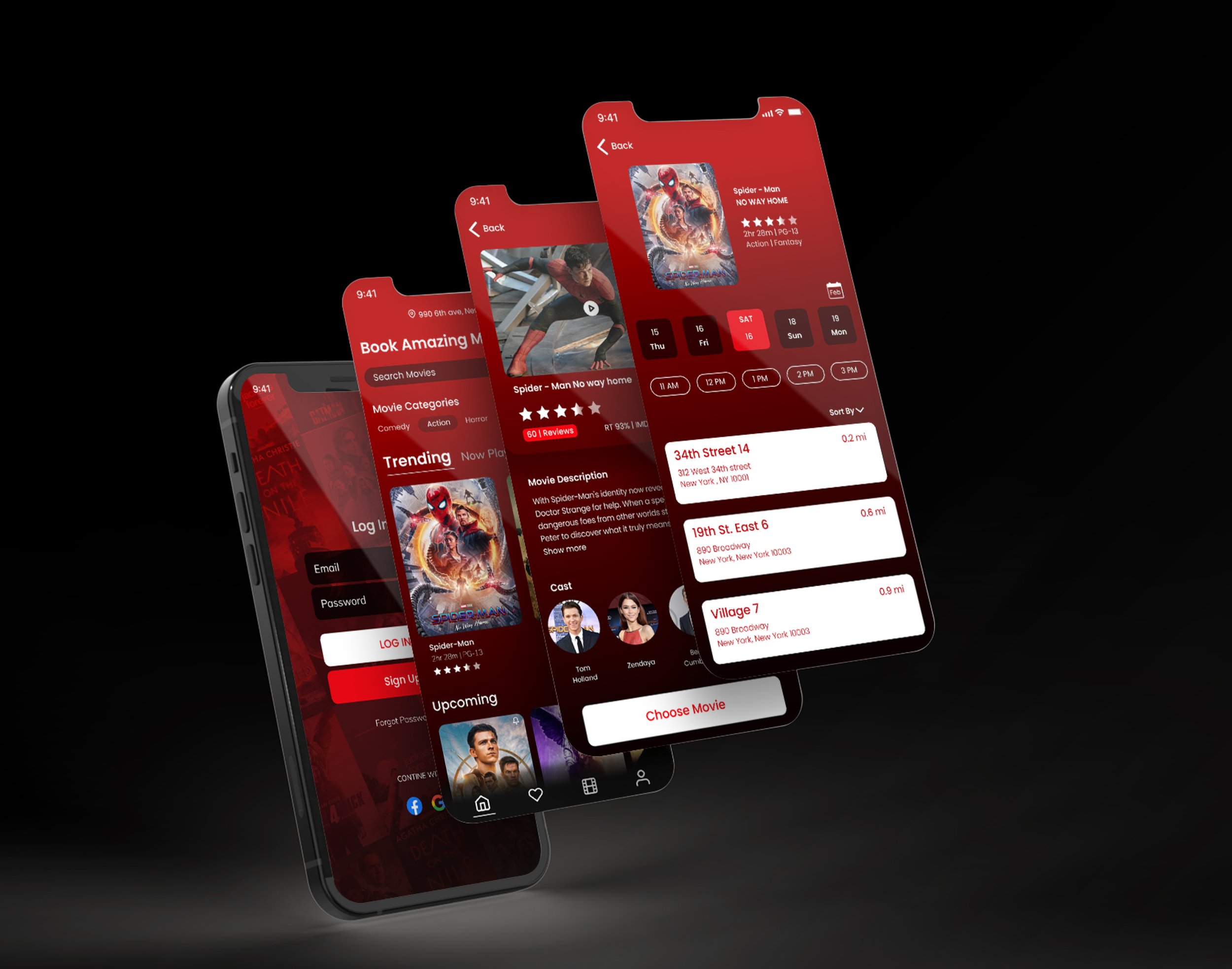
High-fidelity prototype
Usability studies




Test and Insights
Usability study and findings
Usability Testings
Reflection
Location moved to top pf home screen for convenience.
Notification moved to top right.
Profile was added to the home tab for convenience.
Search Tab were changed for more design alignment.
Movie details were moved below the movie picture for better contrast.
Reflection
Movie Details moved to the right.
Highlight the Review button for users to find.


Takeaways
Staying focused on designing for the user personas to avoid overwhelming the user with a lot of unnecessary features
User research helped to ensure i don’t include any biases in the designs and avoid clustered application that can be overwhelming .
Checking The movie Details and adding reviews give the user a better experience by providing them with the information needed to book movie based on their preference to enjoy a good experience and avoid waiting in long lines.